LifeBeyondCampus
Goal: Create an app to help people transitioning into adulthood learn how to accomplish basic tasks
Responsibility: User research, competitor analysis, wireframing, prototyping, coding
Purpose
LifeBeyondCampus is an innovative mobile application designed to assist individuals who lack guidance in various life skills. From financial literacy to personal development, the app aims to empower users by providing accessible and user-friendly resources. As the Figma prototyper and HTML/CSS coder, my role was pivotal in transforming conceptual ideas into a tangible and functional user experience.
Key Contributions
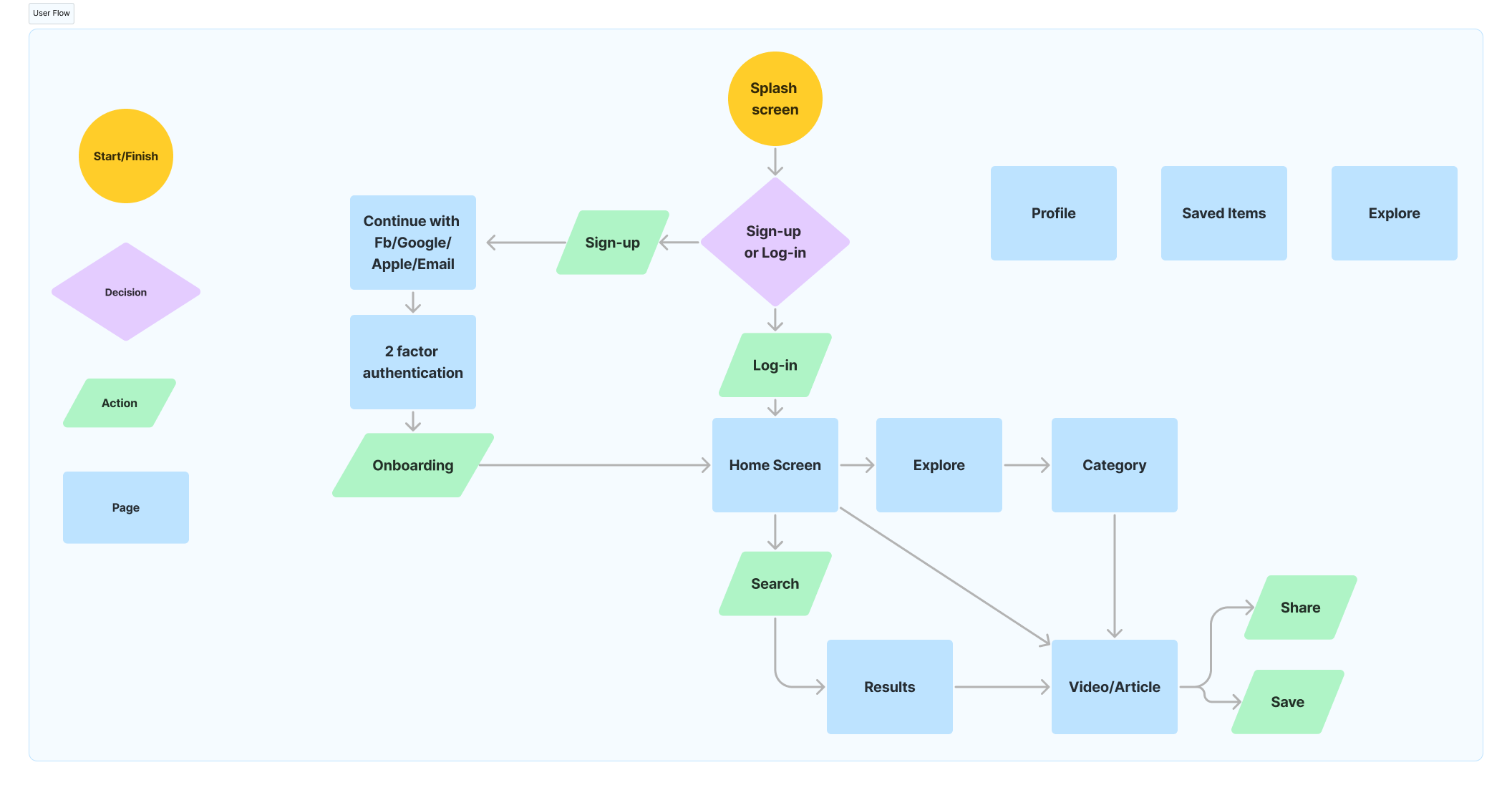
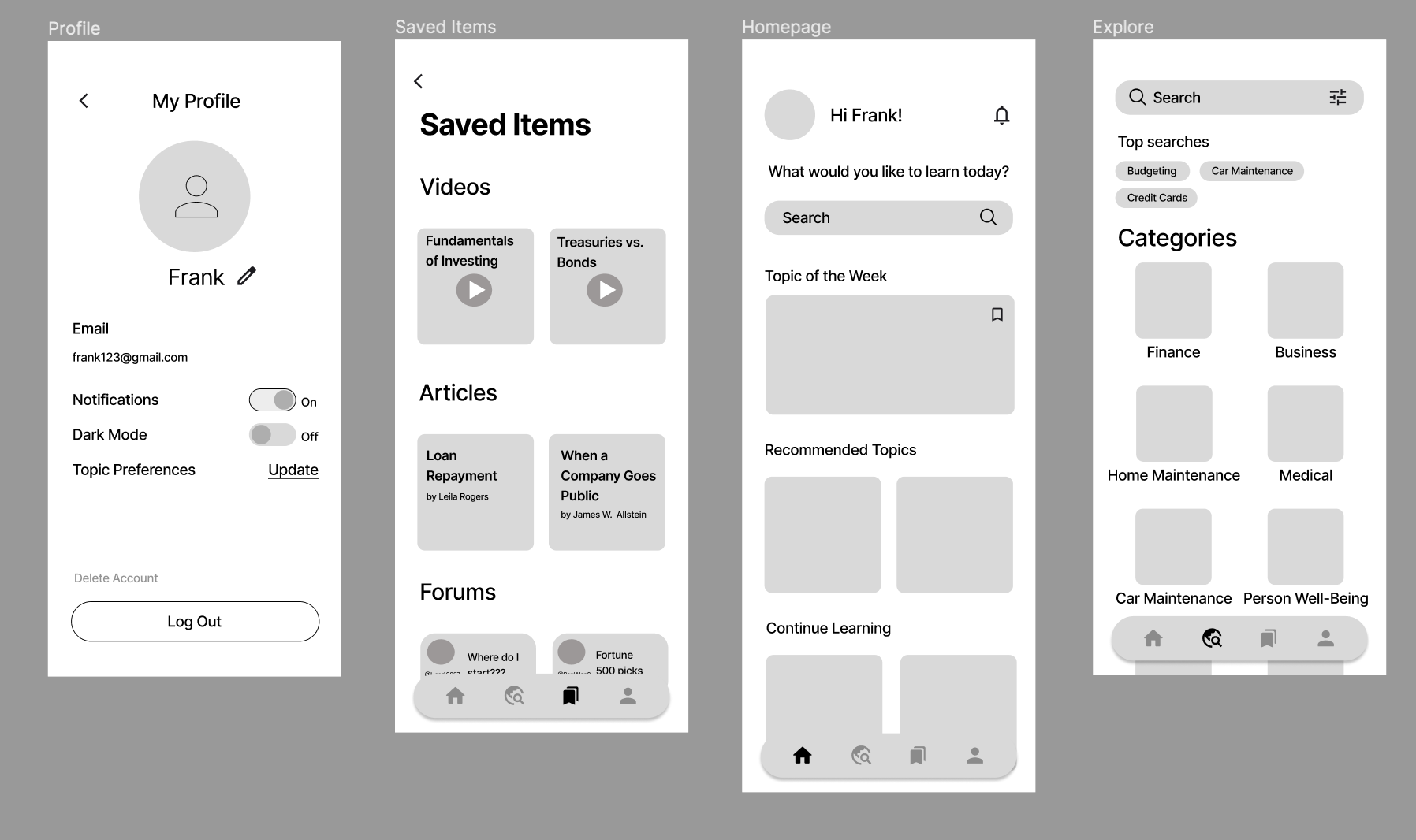
Collaborating closely with the UX/UI designers, I translated wireframes into interactive prototypes using Figma. The goal was to establish a clear information architecture that guided users through the app effortlessly. Iterative testing and feedback loops ensured that the navigation was logical and intuitive. Figma played a pivotal role in creating dynamic prototypes that showcased the app's functionality. Interactions, transitions, and micro-interactions were carefully crafted to enhance the user experience. Using HTML and CSS, I turned the Figma prototypes into a functional and responsive web interface, ensuring that the design integrity and accessibility standards were maintained
Takeaways
Collaborative design and development processes are essential for creating a cohesive user experience. Continued user feedback and analytics will guide future updates and enhancements. Expansion of content and features, as well as exploring opportunities for gamification, are potential avenues to further enrich the LifeBeyondCampus experience.